How to customize
Learn how to customize Material UI components by taking advantage of different strategies for specific use cases.
Material UI provides several different ways to customize a component's styles. Your specific context will determine which one is ideal. From narrowest to broadest use case, here are the options:
1. One-off customization
To change the styles of one single instance of a component, you can use one of the following options:
The sx prop
The sx prop is the best option for adding style overrides to a single instance of a component in most cases.
It can be used with all Material UI components.
Overriding nested component styles
To customize a specific part of a component, you can use the class name provided by Material UI inside the sx prop. As an example, let's say you want to change the Slider component's thumb from a circle to a square.
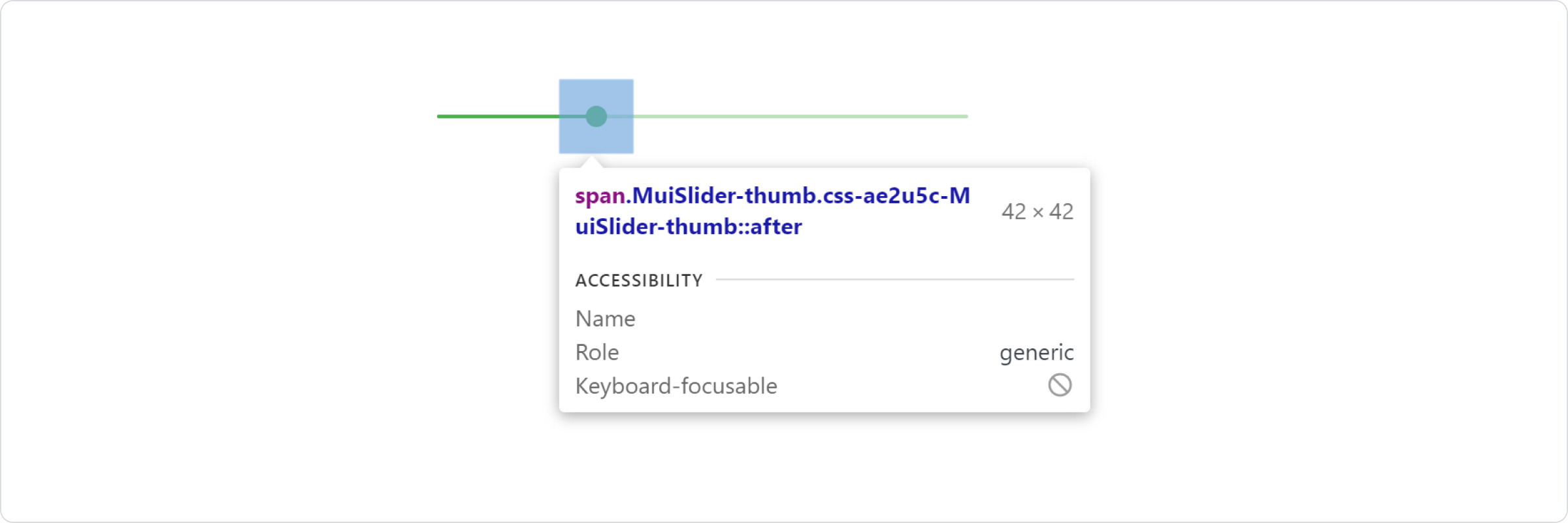
First, use your browser's dev tools to identify the class for the component slot you want to override.
The styles injected into the DOM by Material UI rely on class names that all follow a standard pattern:
[hash]-Mui[Component name]-[name of the slot].
In this case, the styles are applied with .css-ae2u5c-MuiSlider-thumb but you only really need to target the .MuiSlider-thumb, where Slider is the component and thumb is the slot. Use this class name to write a CSS selector within the sx prop (& .MuiSlider-thumb), and add your overrides.

Overriding styles with class names
If you want to override a component's styles using custom classes, you can use the className prop, available on each component.
To override the styles of a specific part of the component, use the global classes provided by Material UI, as described in the previous section "Overriding nested component styles" under the sx prop section.
Visit the Style library interoperability guide to find examples of this approach using different styling libraries.
State classes
States like hover, focus, disabled and selected, are styled with a higher CSS specificity. To customize them, you'll need to increase specificity.
Here is an example with the disabled state and the Button component using a pseudo-class (:disabled):
<span class="token selector">.Button</span> <span class="token punctuation">{</span>
<span class="token property">color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token comment">/* Increase the specificity */</span>
<span class="token selector">.Button:disabled</span> <span class="token punctuation">{</span>
<span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token class-name">Button</span></span> <span class="token attr-name">disabled</span> <span class="token attr-name">className</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>Button<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
You can't always use a CSS pseudo-class, as the state doesn't exist in the web specification.
Let's take the MenuItem component and its selected state as an example.
In this situation, you can use Material UI's state classes, which act just like CSS pseudo-classes.
Target the .Mui-selected global class name to customize the special state of the MenuItem component:
<span class="token selector">.MenuItem</span> <span class="token punctuation">{</span>
<span class="token property">color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token comment">/* Increase the specificity */</span>
<span class="token selector">.MenuItem.Mui-selected</span> <span class="token punctuation">{</span>
<span class="token property">color</span><span class="token punctuation">:</span> blue<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token class-name">MenuItem</span></span> <span class="token attr-name">selected</span> <span class="token attr-name">className</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>MenuItem<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
If you'd like to learn more about this topic, we recommend checking out the MDN Web Docs on CSS Specificity.
Why do I need to increase specificity to override one component state?
CSS pseudo-classes have a high level of specificity. For consistency with native elements, Material UI's state classes have the same level of specificity as CSS pseudo-classes, making it possible to target an individual component's state.
What custom state classes are available in Material UI?
You can rely on the following global class names generated by Material UI:
| State | Global class name |
|---|---|
| active | .Mui-active |
| checked | .Mui-checked |
| completed | .Mui-completed |
| disabled | .Mui-disabled |
| error | .Mui-error |
| expanded | .Mui-expanded |
| focus visible | .Mui-focusVisible |
| focused | .Mui-focused |
| readOnly | .Mui-readOnly |
| required | .Mui-required |
| selected | .Mui-selected |
<span class="token comment">/* ❌ NOT OK */</span>
<span class="token selector">.Mui-error</span> <span class="token punctuation">{</span>
<span class="token property">color</span><span class="token punctuation">:</span> red<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token comment">/* ✅ OK */</span>
<span class="token selector">.MuiOutlinedInput-root.Mui-error</span> <span class="token punctuation">{</span>
<span class="token property">color</span><span class="token punctuation">:</span> red<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
2. Reusable component
To reuse the same overrides in different locations across your application, create a reusable component using the styled() utility:
Dynamic overrides
The styled() utility lets you add dynamic styles based on a component's props.
You can do this with dynamic CSS or CSS variables.
Dynamic CSS
<span class="token keyword">import</span> <span class="token operator">*</span> <span class="token keyword">as</span> React <span class="token keyword">from</span> <span class="token string">'react'</span><span class="token punctuation">;</span>
<span class="token keyword">import</span> <span class="token punctuation">{</span> styled <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">'@mui/material/styles'</span><span class="token punctuation">;</span>
<span class="token keyword">import</span> Slider<span class="token punctuation">,</span> <span class="token punctuation">{</span> SliderProps <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">'@mui/material/Slider'</span><span class="token punctuation">;</span>
<span class="token keyword">interface</span> <span class="token class-name">StyledSliderProps</span> <span class="token keyword">extends</span> <span class="token class-name">SliderProps</span> <span class="token punctuation">{</span>
success<span class="token operator">?</span><span class="token operator">:</span> boolean<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token keyword">const</span> StyledSlider <span class="token operator">=</span> <span class="token function">styled</span><span class="token punctuation">(</span>Slider<span class="token punctuation">,</span> <span class="token punctuation">{</span>
<span class="token function-variable function">shouldForwardProp</span><span class="token operator">:</span> <span class="token punctuation">(</span>prop<span class="token punctuation">)</span> <span class="token operator">=></span> prop <span class="token operator">!==</span> <span class="token string">'success'</span><span class="token punctuation">,</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token class-name">StyledSliderProps</span></span><span class="token punctuation">></span></span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">{</span> success<span class="token punctuation">,</span> theme <span class="token punctuation">}</span><span class="token punctuation">)</span> <span class="token operator">=></span> <span class="token punctuation">(</span><span class="token punctuation">{</span>
<span class="token operator">...</span><span class="token punctuation">(</span>success <span class="token operator">&&</span>
<span class="token punctuation">{</span>
<span class="token comment">// the overrides added when the new prop is used</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
CSS variables
3. Global theme overrides
Material UI provides theme tools for managing style consistency between all components across your user interface. Visit the Component theming customization page for more details.
4. Global CSS override
To add global baseline styles for some of the HTML elements, use the GlobalStyles component.
Here is an example of how you can override styles for the h1 elements:
If you are already using the CssBaseline component for setting baseline styles, you can also add these global styles as overrides for this component. Here is how you can achieve the same by using this approach.
The styleOverrides key in the MuiCssBaseline component slot also supports callback from which you can access the theme. Here is how you can achieve the same by using this approach.
<span class="token unchanged"><span class="token prefix unchanged"> </span><span class="token line">import * as React from 'react';
</span><span class="token prefix unchanged"> </span><span class="token line">import GlobalStyles from '@mui/material/GlobalStyles';
</span></span>
<span class="token inserted-sign inserted"><span class="token prefix inserted">+</span><span class="token line">const inputGlobalStyles = <GlobalStyles styles={...} />;
</span></span>
<span class="token unchanged"><span class="token prefix unchanged"> </span><span class="token line">function Input(props) {
</span><span class="token prefix unchanged"> </span><span class="token line"> return (
</span><span class="token prefix unchanged"> </span><span class="token line"> <React.Fragment>
</span></span><span class="token deleted-sign deleted"><span class="token prefix deleted">-</span><span class="token line"> <GlobalStyles styles={...} />
</span></span><span class="token inserted-sign inserted"><span class="token prefix inserted">+</span><span class="token line"> {inputGlobalStyles}
</span></span><span class="token unchanged"><span class="token prefix unchanged"> </span><span class="token line"> <input {...props} />
</span><span class="token prefix unchanged"> </span><span class="token line"> </React.Fragment>
</span><span class="token prefix unchanged"> </span><span class="token line"> )
</span><span class="token prefix unchanged"> </span><span class="token line">}</span></span>